The thoughts on common code base or single code base for both desktop applications and internet applications has been started with introduction of C# in Silverlight 2. That brought not only the same design and coding languages into WPF and Silverlight but also the same APIs.
Same coding language was used earlier too.It was for Windows forms and ASP.Net.Even we were able to share the assemblies among them.But we were not able to create same application layer for them since the APIs and the design mediums were different.As time evolves Microsoft introduced the concept of XAML and made almost all the APIs same.
As everybody knows still Silverlight is the subset of WPF even in its 4th version.There are so many classes and members missing in Silverlight if we compare with the WPF equivalent.Does that means we cannot go for the common code base?
No.We can go for the approach of common code base as of now.But you cannot have certain WPF specific features in your application.Do your client allows that ? absolutely not.So we need to tackle that situation by providing WPF specific features in the desktop release.That means the road to the single code base is not that much easy as you think. So what is the simpe solution?
The solution is very easy.Develop your application against Silverlight excluding Silverlight specific features such as DeepZoom and compile the same code for WPF.It should work.I am saying this should work because most of the Silverlight classes and their members are available in WPF as same.
This will work if you are developing a simple application without WPF specific features.If you want to use WPF specific features you need to architect your application in such a way that it is following MVVm strictly.MVVm will allow you to switch the views very easily without changing the underlying layers.
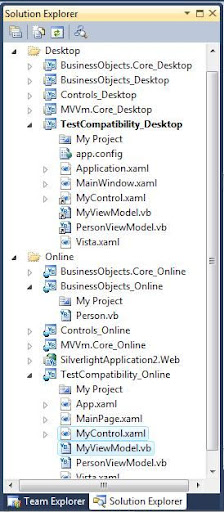
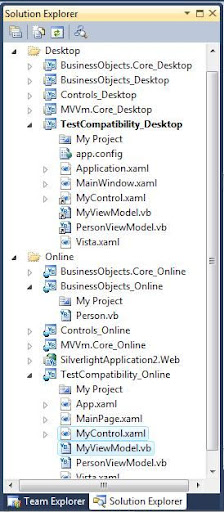
Solution structure.
Develop against Silverlight then it will work in WPF. We need to remember this thing while creating the visual studio solution structure.So first create the Silverlight projects and keep the code and xaml files there.Then create WPF projects and link the files from Silverlight project location.Easy..What ever feature you implement in Silverlight or the fixes you do will reflect in WPF application too.
Look at the files MyControl.xaml and MyViewModel.They are real files in the Online solution and linked in Desktop project.
Issues
First issue you may encounter is XAML incompatibility.In WPF when we create a xaml style you normally specify as x:Type Classname.But this x:Type is not at all supported in Silverlight. Silverlight needs just the class name without x:Type .If you look at some of the controls like TreeView ,In WPF this resides in the PresentationFramework dll but in Silverlight it is in System.Windows.Controls.dll so we cannot have same xaml shared between WPF and Silverlight projects.There are so many issues like this.Will discuss about one by one in subsequent posts to make the real common code base.